
Une page dynamique est une page qui peut modifier son contenu, tout en gardant le même design et la même mise en page. Avec Wix, toute page dynamique que vous ajoutez est connectée à une collection dans votre gestionnaire de contenu. De cette façon, vous pouvez remplir automatiquement toutes les pages de votre choix, simplement en ajoutant du contenu à votre collection.
Important:
Les sites Wix sont limités à 100 pages statiques. Les pages dynamiques sont donc une solution pratique à cette limitation.
Ajouter des pages dynamiques Wix
Lorsque vous ajoutez le gestionnaire de contenu à votre site, vous avez la possibilité de commencer avec un préréglage. Un préréglage contient à la fois une collection et 2 pages dynamiques liées à la collection :
Une page de liste dynamique: Cette page répertorie tous vos éléments et fonctionne comme un menu à partir duquel les visiteurs peuvent naviguer vers chaque page d'élément. Il apparaît sur le panneau Pages de votre site en tant que «Nom de la collection» (Tous) .
Une page d'élément dynamique: Il s'agit de la page qui affiche votre contenu. Le contenu que chaque page d'élément affiche correspond à un élément (ou à une ligne) de votre collection. Il apparaît sur le panneau Pages de votre site en tant que «Nom de la collection» (prénom) .
Remarque :Lorsque vous ajoutez des pages dynamiques, vous avez la possibilité de commencer par un préréglage. Les préréglages sont des pages dynamiques préconçues et soigneusement connectées, chacune avec un aspect et un style spécifiques. Elles sont automatiquement configurées avec des collections pour que vous puissiez stocker le contenu de votre site

Personnaliser le design de vos pages dynamiques
L'avantage des pages dynamiques c'est que la conception ne se fait qu'une seule fois. Tout élément connecté à votre collection change en fonction de l'élément affiché. Tout autre élément de la page reste le même.
Pages d'éléments
Pour les pages d'éléments, vous avez besoin d'un élément approprié pour afficher chaque champ de votre collection. Par exemple, vous aurez probablement besoin d'un élément de texte pour afficher le champ de titre, et d'un élément d'image pour afficher l'image. Dans l'exemple ci-dessous, nous pouvons voir 2 éléments de texte et un élément d'image. Le premier élément de texte est connecté au champ titre, le second au champ description et bien sûr, l'image est connectée au champ image.

Pages de liste
Étant donné que les pages de liste sont comme un index de vos pages d'éléments, vous devrez ajouter un élément multi-élément tel qu'un répéteur, une galerie ou un tableau. Par défaut, ces pages sont livrées avec un répéteur, ce qui est un moyen clair et facile d'afficher un bref extrait des informations que vos pages d'éléments contiennent.
Quel que soit l'élément que vous choisissez, vous devrez connecter chaque partie de l'élément au champ correspondant de la collection. Dans l'exemple ci-dessous, nous avons un répéteur qui affiche une image, un titre et une brève description de l'élément. L'image est connectée au champ d'image, le titre est connecté au champ de titre et la description est connectée au champ de description.

A savoir:
Étant donné que les pages dynamiques affichent du contenu dynamique, vous ne pouvez pas y accéder de la même manière que vous créez un lien vers des pages statiques standards.
Vous pouvez contrôler la façon dont les éléments de la page interagissent avec votre collection en modifiant les paramètres du dataset de page dynamique.
Étant donné que ces pages sont dynamiques, vous pouvez définir des paramètres de référencement dynamique afin de refléter ce qui apparaît sur chaque page.
Configurer vos pages dynamiques
Lorsque vous créez une collection, vous pouvez choisir de créer des pages dynamiques pour l'accompagner. Si vous avez sélectionné cette option (elle est activée par défaut), vous obtenez automatiquement deux pages dynamiques - une page d'élément dynamique ("Collection_Name" Title) et une page de liste dynamique ("Collection_Name" All). Ces pages sont livrées avec des éléments par défaut, déjà connectés à la collection, mais vous pouvez modifier la page comme vous le souhaitez.

Remarque :
Si vous désélectionnez cette option, ne vous inquiétez pas, vous pouvez ajouter des pages dynamiques à tout moment.
Accédez au gestionnaire de contenu de votre Éditeur :
Éditeur Wix : Cliquez sur l'icône Gestionnaire de contenu à gauche de l'Éditeur.
Editor X : Cliquez sur le gestionnaire de contenu icône en haut de l'Editor X. Survolez la collection concernée et cliquez sur l'icône En voir plus. Cliquez sur Ajouter une page dynamique.
Étape 1 | Vérifiez les éléments par défaut
Les éléments par défaut qui accompagnent votre page d'élément dynamique doivent être paramétrés correctement, mais vous pouvez y apporter quelques modifications. Vérifiez d'abord qu'ils affichent le champ que vous souhaitez voir afficher. Si ce n'est pas le cas, allez-y et modifiez-les.
Pour modifier la connexion d'un élément :
Accédez à la page dynamique correspondante dans l'Éditeur

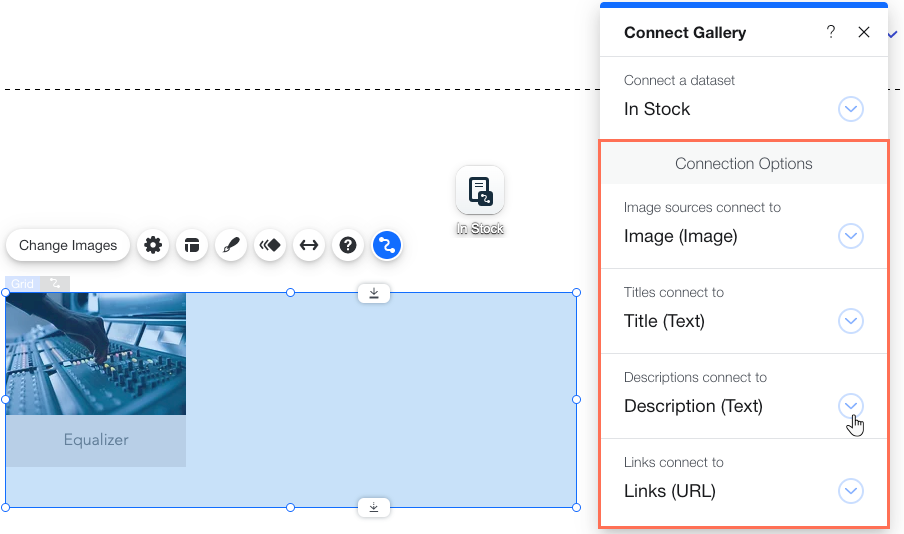
2. Cliquez sur l'élément dans votre Éditeur. 3. Cliquez sur l'icône Connecter aux données (ou dans Editor X). 4. Connectez votre élément à un champ de votre collection sous Options de connexion.
Une fois que vous êtes sûr que tous vos éléments sont connectés aux champs correspondants de votre collection, vous pouvez les déplacer. Il vous suffit de cliquer et de faire glisser pour créer la mise en page que vous désirez.
Étape 2 | Ajouter des éléments supplémentaires
Cette partie est la vôtre. Vous pouvez ajouter des éléments complémentaires pour afficher plus de champs de collection. Ou simplement ajouter des éléments qui sont statiques et restent les mêmes sur chaque page.
Pour ajouter des éléments supplémentaires :
Accédez au panneau Ajouter de votre Éditeur.
Éditeur Wix : Cliquez sur Ajouter sur le côté gauche de l'Éditeur.
Editor X : Cliquez sur Ajouter en haut de l'Editor X.
Cliquez sur l'élément que vous souhaitez ajouter.
(Facultatif) Si vous souhaitez que l'élément soit dynamique, connectez-le au champ concerné :
Sélectionnez l'élément dans l'Éditeur et cliquez sur l'icône Connecter aux données (ou dans Editor X).
Connectez votre élément à un champ de votre collection sous Options de connexion.
Le gestionnaire de contenu Wix vous permet de créer une collection de tout le contenu que vous souhaitez afficher. Ensuite, en utilisant des pages dynamiques, vous pouvez afficher automatiquement ce contenu sur des centaines de pages différentes, chacune avec le même design, mais un contenu unique.
Par exemple, si vous souhaitez créer un site avec des avis sur des films, au lieu d'ajouter manuellement une page pour chaque film, vous collecterez tous vos avis dans une collection. Étant donné que la collection est connectée à une page dynamique, tout contenu que vous ajoutez à la collection est automatiquement affiché sur les pages dynamiques.
Pour créer un site avec des pages dynamiques, vous devez ajouter le gestionnaire de contenu à votre site, créer votre collection et configurer vos pages dynamiques. Cela peut demander un peu d'effort, mais cela vous fera gagner beaucoup de temps à l'avenir lorsque vous aurez besoin d'ajouter plus de contenu.
Étape 1 | Ajouter le gestionnaire de contenu à votre site
Le gestionnaire de contenu contient toutes vos collections. Ajoutez une page de liste dynamique et une page d'élément dynamique pour afficher les éléments de votre collection.
Allons-y, ajoutons le Gestionnaire de contenu et commencez à créer notre collection.
Étape 2 | Ajouter votre contenu à la collection
Lorsque vous utilisez des pages dynamiques, tout ce que vous souhaitez afficher est stocké dans votre collection. ְÀ chaque fois que vous ajoutez des éléments supplémentaires à votre collection, ils sont automatiquement disponibles dans vos pages dynamiques.
Vous pouvez commencer par créer une collection de base, avec seulement quelques articles, et revenir à tout moment pour en ajouter d'autres.

Remarque :
L'Environnement de test (Sandbox) facultatif des sites nouvellement construits est défini par défaut sur « Désactivé ». Les sites existants ont la possibilité de « désactiver » le Sandbox facultatif sous les Paramètres avancés sous Plus d'actions dans le gestionnaire de contenu. Si vous travaillez dans la collection optionnelle Sandbox - le contenu que vous ajoutez à la collection n'est pas encore en ligne.
Étape 3 | Configurer vos pages d'éléments dynamiques
Maintenant que vous avez du contenu dans votre collection, vous pouvez commencer à configurer et concevoir vos pages dynamiques. N'oubliez pas que vous ne devez le faire qu'une seule fois. Chaque fois que vous ajoutez un nouvel élément à votre collection, une page dynamique est automatiquement créée pour lui.
Lorsque vous configurez votre page dynamique, vous devez réfléchir aux types de contenu de votre collection et aux éléments que vous pouvez utiliser pour afficher ce contenu. Par exemple, vous aurez probablement besoin d'un champ de texte, d'une image et peut-être même d'un bouton.
Suggestion :
Les pages dynamiques sont livrées avec des éléments par défaut. Si vous êtes satisfait d'eux, il n'est pas nécessaire de les modifier.
Étape 4 | Configurer vos pages de liste dynamique
Votre page de collection est comme un index de tous les articles de votre collection. Les visiteurs peuvent faire défiler cet index et choisir ce qu'ils veulent voir. Votre page d'index doit comporter un élément à plusieurs éléments, comme un répétiteur, une galerie ou un tableau (pas encore disponible dans l'Editor X), afin que les visiteurs puissent voir de brèves informations sur chaque élément avant d'atteindre la page principale.
Par défaut, votre page de collection est livrée avec un répétiteur qui est entièrement configuré et prêt à être utilisé. Allez-y et personnalisez-le en ajoutant des éléments supplémentaires et en les connectant aux champs appropriés. Ou laissez les choses telles qu'elles sont si vous en êtes satisfait.
(Facultatif) Étape 5 | Synchroniser vos collections Sandbox et Live
Remarque :L'étape suivante n'est pertinente que si vous avez activé l'Environnement de test (Sandbox).
Vous êtes donc prêt à être mis en ligne. Jusqu'à présent, vous avez travaillé dans une collection de bac à sable facultative, cela signifie que le contenu n'est pas encore en ligne sur votre site. Vous voudrez peut-être revenir à votre collection et ajouter quelques éléments supplémentaires. Lorsque vous êtes prêt, synchronisez.
Ajouter des pages d'éléments dynamiques supplémentaires pour une collection
Vous pouvez ajouter des pages dynamiques supplémentaires à tout moment. Utilisez ces pages pour afficher votre contenu de différentes manières, en utilisant différents éléments.
Cet article fait référence à l'ajout d'une page dynamique supplémentaire pour une collection existante. Si vous souhaitez ajouter une nouvelle collection, avec de nouvelles pages dynamiques, vous pouvez le faire en [ajoutant un préréglage.
Expérience avec les nouveaux datasets :
Dans Wix Studio, les datasets ont été déplacés vers le panneau Inspecteur sur la droite pour vous faciliter leur utilisation.
Étape 1 | Ajouter une nouvelle page d'élément dynamique
Vous pouvez afficher différents champs de collection ou mettre à jour le design lorsque vous ajoutez une nouvelle page d'élément dynamique. Vous pouvez ajouter jusqu'à 64 pages dynamiques par collection.
Pour ajouter une nouvelle page dynamique :
Ajoutez une page dynamique vierge :
Dans l'Éditeur Wix :
Cliquez sur Menus et pages sur le côté gauche de l'Éditeur.
Cliquez sur Pages dynamiques puis sur l'icône Paramètres à côté de la collection à laquelle vous souhaitez connecter votre page dynamique.
Cliquez sur Ajouter une page d'élément dynamique.

Dans l'Editor X :
Cliquez sur Pages dans la barre supérieure.
Survolez le groupe de pages dynamiques de votre choix et cliquez sur l'icône Plus d'actions .
Cliquez sur Page Ajouter un élément dynamique .

Utilisez l'URL de la page pour déterminer le contenu affiché sur la page :
Cliquez sur l'icône Plus d'actions à côté de la nouvelle page.
Cliquez sur Paramètres.
Modifiez les champs sous Quelle est l'URL de la page ?
Comment fonctionne l'URL de la page ?
Un scénario typique pour modifier l'URL d'une page consiste à afficher les éléments en fonction du champ « Titre » de votre collection. Pour ce faire, cliquez sur Ajouter un champ et sélectionnez Titre.

Le paramètre utilise maintenant le champ « Titre » comme référence pour donner à la page une URL unique. Il utilise l'URL du site principal, le nom de la collection et la valeur du champ pour créer l'URL.
Par exemple, pour afficher un élément qui a « Lasagnes » dans le champ « Titre » d'une collection appelée « Recettes », l'URL ressemble à ceci :
https://mon incroyablesiteinternet.com/aliment/recettes/lasagne
Pour afficher un élément qui contient « Pesto » dans le champ « Titre », l'URL ressemble à ceci :
https://monincroyablesiteinternet.com/aliment/recettes/pesto
Que faire si j'ai deux éléments avec le même nom ?
Chaque page dynamique nécessite une URL unique pour s'afficher. Dans le cas de deux éléments du même nom, seul le premier élément de la collection est affiché.
Ajoutez un deuxième champ pour donner à l'URL une valeur supplémentaire, afin de rendre chacune d'elle unique.
En utilisant l'exemple ci-dessus, une collection de recettes avec deux éléments appelés « Lasagnes » entraîne l'affichage du premier élément uniquement sur une page dynamique. Dans ce cas, la collection de recettes possède également un champ appelé « Type » qui peut être utilisé pour générer des URL uniques pour chaque élément.
Cette fois-ci, cliquez sur Ajouter un champ et sélectionnez Type.

Vos URL sont maintenant générées en utilisant deux valeurs au lieu d'une. Nos deux articles ont « Lasagne » dans le champ « Titre », mais dans le champ « Type », l'une a « Viande » et l'autre « Végétarien ».
Après avoir ajouté le champ supplémentaire dans le panneau des paramètres, les URL ressemblent maintenant à ceci :
https://monincroyablesiteinternet.com/aliment/recettes/lasagne/viande
https://monincroyablesiteinternet.com/aliment/recettes/lasagne/vegetarien
Étape 2 | Ajouter des éléments à la page et les connecter
Vous pouvez maintenant configurer votre page dynamique comme vous le souhaitez. Ajoutez des éléments appropriés tels que des images, des zones de texte ou des boutons et connectez-les à votre contenu en utilisant les champs souhaités dans votre collection. Vous pouvez conserver tous les éléments par défaut fournis avec la page ou les supprimer.
Pour ajouter un élément et le connecter :
Accédez au panneau Ajouter de votre Éditeur.
Éditeur Wix : Cliquez sur Ajouter sur le côté gauche de l'Éditeur.
Editor X : Cliquez sur Ajouter en haut de l'Editor X.
Cliquez sur l'élément que vous souhaitez ajouter.
Sélectionnez l'élément dans l'Éditeur et cliquez sur l'icône Connecter aux données (ou dans l'Editor X).
Sélectionnez l'ensemble de données auquel vous souhaitez connecter l'élément sous Connecter un ensemble de données.

Choisissez ce que vous souhaitez connecter à chaque champ sous Options de connexion ou Composants . Remarque : Les options varient en fonction du type d'élément. Par exemple, la plupart des éléments ont des options de connexion, tandis que les répéteurs ont une section Composants.

Suggestion :
Si votre collection n'a pas le bon type de champ, vous pouvez ajouter un nouveau champ de collection lors de la sélection des options de connexion. Dans le champ Options de connexion correspondant, sélectionnez Ajouter un nouveau champ de collection, saisissez un Nom de champ et sélectionnez le Type de champ.
Pourquoi se connecter à un nouveau champ de collection ?
Dans les options de connexion, vous pouvez généralement connecter l'élément à un champ existant dans votre collection. Cependant, il arrive que votre collection ne dispose pas du bon champ pour se connecter. Dans ce cas, ajoutez un nouveau champ de collection lorsque vous choisissez ce que vous souhaitez connecter. Exemple : Vous pouvez ajouter un sélecteur de date à votre page, afin que les visiteurs puissent sélectionner une date. Si votre collection ne dispose pas d'un champ Date et heure pour stocker le contenu, vous pouvez ajouter et configurer le nouveau champ Date et heure lorsque vous connectez l'élément.
Exemples de pages dynamiques
Avec une page dynamique, vous pouvez utiliser la même mise en page plusieurs fois, en affichant à chaque fois un contenu différent de votre collection. Pour cela, vous utilisez une page d'élément dynamique pour afficher chaque élément de votre collection.
Vous pouvez également utiliser une page dynamique pour afficher des aperçus d'éléments de votre collection. C'est ce qu'on appelle une page de liste dynamique.
En gérant correctement le contenu de votre collection, les pages dynamiques peuvent afficher vos éléments exactement comme vous le souhaitez. Les sites qui présentent des recettes, des listes de propriétés ou des offres d'emploi sont de bons exemples de endroits où les pages dynamiques peuvent vous faire gagner du temps et des efforts.
Votre page dynamique prend chaque ligne (ou élément) de votre collection et affiche ce contenu. C'est pourquoi vos pages dynamiques s'appuient sur des collections correctement formatées.
Par exemple, si vous avez un site de recettes, votre collection doit avoir les champs suivants :
Titre : (Ajouté automatiquement) Pour stocker les noms de vos recettes.
Repas : Pour préciser si la recette est pour le petit déjeuner, le déjeuner ou le dîner.
Plat : Pour noter si la recette est une entrée, un plat principal ou un dessert.
Gérez le contenu de votre page en un seul endroit
Pour créer des pages dynamiques, vous devez avoir une collection avec du contenu. Dans l'exemple ci-dessous, nous utilisons du texte et des images sur la nourriture et les recettes.
Chaque ligne de la collection représente un élément. Il y a des informations sur chaque élément dans chacune des colonnes de cette ligne. En savoir plus sur la création d'une collection avec le gestionnaire de contenu.

Affichez tous vos éléments en utilisant une seule page d'élément dynamique
Vous pouvez considérer chaque ligne de votre collection (ou élément) comme le contenu d'une page. Pour une page de recette, votre contenu comprend généralement un titre, le nombre de portions, une image du plat, le temps de préparation, les ingrédients et la méthode.
Dans votre Éditeur, vous configurez une page d'élément dynamique avec des éléments tels que du texte et des images. Chacun de ces éléments est lié à votre collection.
Ce qui rend une page d'élément dynamique si utile, c'est qu'elle peut appeler le contenu de chaque élément de votre collection et l'afficher comme sa propre page.

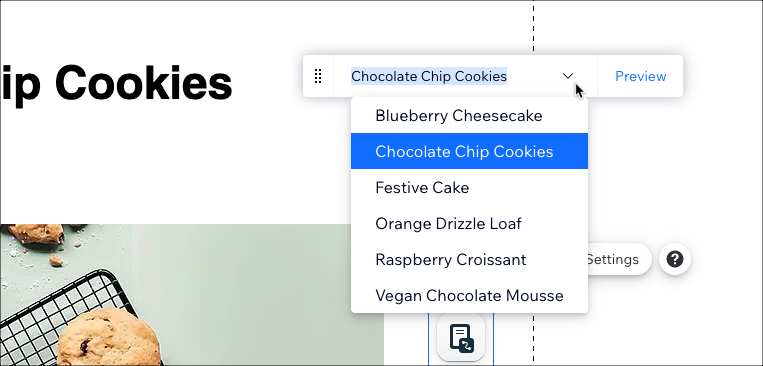
Lorsque vous travaillez sur votre page d'élément dynamique dans l'Éditeur, vous pouvez basculer entre les éléments de votre collection pour vous assurer que votre contenu s'affiche correctement. Il y a un sélecteur d'éléments déroulant sur lequel vous pouvez cliquer pour voir vos éléments classés par titre. Sélectionnez un élément de la liste pour voir le contenu de cet élément sur la page. Vous pouvez également cliquer sur " Aperçu " pour voir à quoi ressemblera le contenu sur le site en ligne.

Prévisualiser plusieurs éléments à l'aide d'une page de liste dynamique
Utilisez une page de liste dynamique comme un index de vos éléments, car elle affiche un aperçu de chaque élément de votre collection. Par défaut, une page de liste dynamique est livrée avec un répéteur, ce qui est un moyen clair et facile d'afficher un échantillon du contenu de chacun de vos éléments.
Vous pouvez également utiliser d'autres éléments multi-éléments, tels qu'une galerie ou un tableau. Quel que soit l'élément que vous choisissez, vous devrez connecter chaque partie de l'élément au champ correspondant de la collection. En savoir plus sur la configuration de votre page de liste dynamique.
Vous pouvez également utiliser une page de liste dynamique pour afficher différents groupes d'éléments en fonction de critères que vous choisissez.
Pour afficher vos recettes basées sur le repas, vous pouvez ajouter un filtre à l'ensemble de données lié à votre répéteur. Avec un filtre configuré, votre page de liste dynamique affiche uniquement les recettes qui correspondent aux critères définis dans le filtre de l'ensemble de données.

Si vous souhaitez installer des pages dynamiques sur votre site WIX et que vous rencontrez un problème, prenez rendez-vous GRATUITEMENT ci-dessous !


